| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- node.js
- 프로그래머스
- expo
- 태그
- 스프링
- firebase
- 티스토리챌린지
- 백엔드
- project
- 리액트 네이티브
- javascript
- 자바
- ReactNative
- 리액트
- 코딩
- 프로젝트
- React
- 리액트네이티브
- 오블완
- PCCE
- 파이어베이스
- 코테
- java
- Spring
- 자바스크립트
- 코딩테스트
- React Native
- map
- 2025 프로그래머스 코드챌린지 2차 예선
- controller
- Today
- Total
양갱의 개발 블로그
[React] 프로젝트 생성하기(1)_일주일 프로젝트 본문
오늘은 헤커톤 가기 전
웹 프로젝트를 생성해 볼건데
웹은 react native하기 전에 먼저 접했었다!
근데 지금 거의 까먹으려고 해서
다시 시도하려고 한다..!
왜냐하면
헤커톤에 나가면ㄴ 어플보다는 웹페이지를 더 많이 만들것 같아서이다!!
그리고 백도 공부해야하니까ㅏ
웹페이지도 함께 만들면서
일주일 개인 프로젝트를 진행할 예정이다!!
1. vscode 설치하기
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
설치하면 됩니당
2. node js 설치하기
https://nodejs.org/ko/download
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
여기에서 설치하면 된다!
일단은 가물가물하니... 담에 다시 정리함ㅁ
3. 프로젝트 생성하기
https://ko.legacy.reactjs.org/docs/create-a-new-react-app.html
새로운 React 앱 만들기 – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org
document를 보면서 하는게 원래 정식이다!!
npx create-react-app my-app
cd my-app
npm start>>> 설명하자면
npx create-react-app : 명령어
my-app : 본인이 원하는 프로젝트 명!
>>>
cd 내가 만들었던 프로젝트명 -> 해당 폴더로 감!!(cd명령어)
>>>
npm start
해당 프로젝트를 실행하기
-> 웹 페이지가 열릴거임!!
그러면 성공적으로 프로젝트가 생성된 것이다
위처럼 시작하게 되면 프로젝트가 생성된 것이다!!
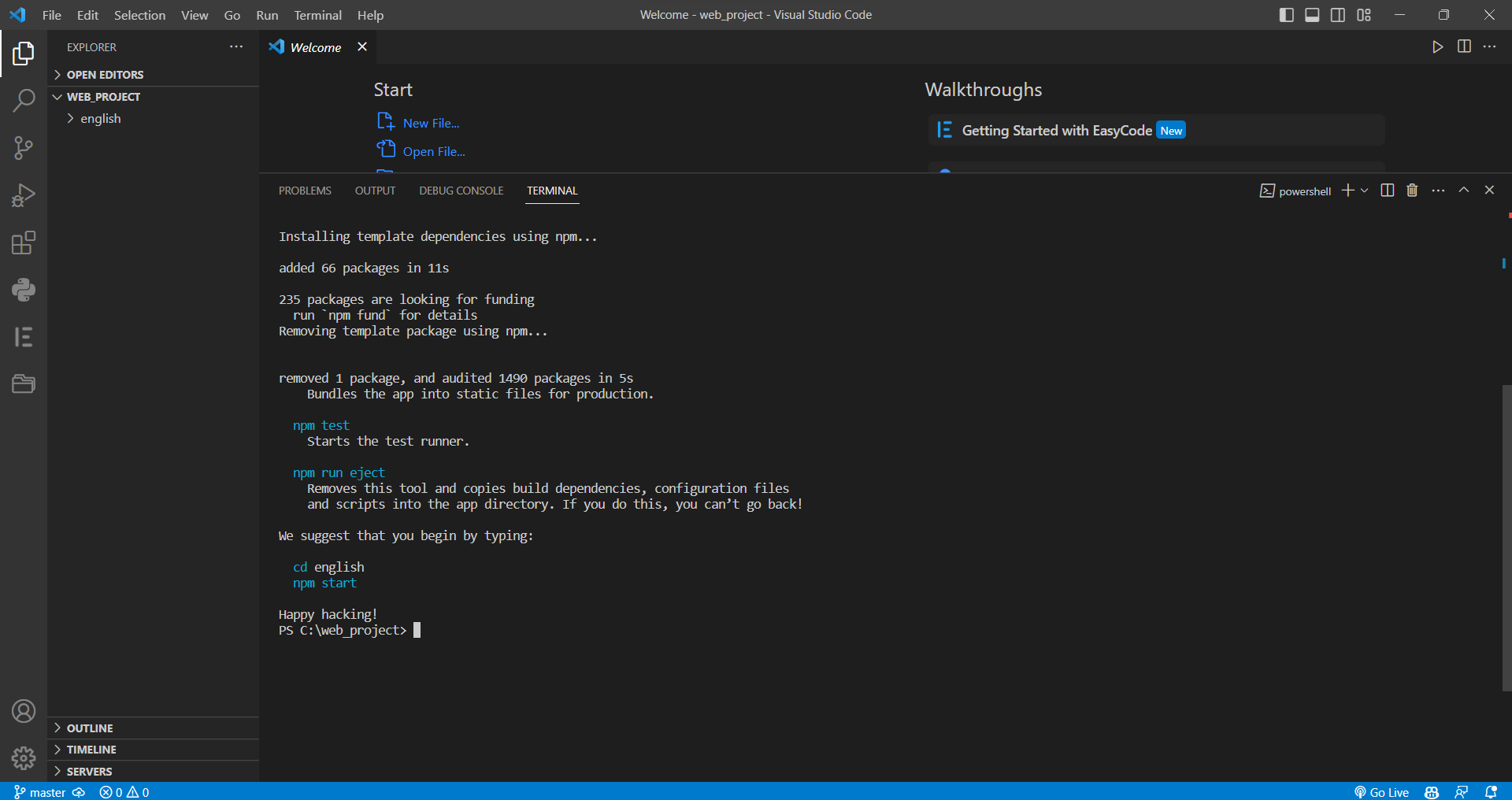
요렇게 vscode에서 실행한다!!
그러면..!!

친절하게
cd english
npm start
하라고 적혀있다!
그리고 실행하면!!!

난 edge가 기본이다(자꾸 귀찮아서 안바꾼다..)
그러다 보니 익숙해져버렸는데ㅔ
실행하면 이렇게 된다!!!
App.js에서
코드를 수정하고 넣으면 예쁜 내 웹페이지가 될거다!!!
히히
'프론트 > React Native, React, Expo' 카테고리의 다른 글
| [리액트 네이티브]react-native 현재위치 가져오기 (0) | 2023.06.26 |
|---|---|
| [리액트네이티브] react-native QR code (0) | 2023.06.19 |
| [리액트 네이티브]react-native 현재 위치 가져오기 (0) | 2023.06.19 |
| [리액트 네이티브] react-native 전화번호 인증하기 (0) | 2023.06.19 |
| [리액트 네이티브] react-native 로그인 회원가입 (0) | 2023.06.19 |
