| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Spring
- 백엔드
- expo
- 파이어베이스
- React
- node.js
- 코딩
- controller
- 프로그래머스
- 자바
- 코딩테스트
- project
- 스프링
- map
- java
- 오블완
- 리액트
- firebase
- 프로젝트
- ReactNative
- React Native
- PCCE
- 코테
- 2025 프로그래머스 코드챌린지 2차 예선
- 태그
- javascript
- 자바스크립트
- 티스토리챌린지
- 리액트네이티브
- 리액트 네이티브
- Today
- Total
양갱의 개발 블로그
[리액트 네이티브] react-native 리액트 네이티브 파일 프로젝트 생성하기(2) 본문
[리액트 네이티브] react-native 리액트 네이티브 파일 프로젝트 생성하기(2)
연지양갱 2023. 6. 19. 00:22expo 설치를 할건데
책은 cli라 유투브로 보기로 했다!
https://www.youtube.com/watch?v=TkJtqgd1mKM
1.리액트 네이티브 페이지로 이동
https://reactnative.dev/docs/environment-setup

해당 페이지 setting페이지로 넘어간다
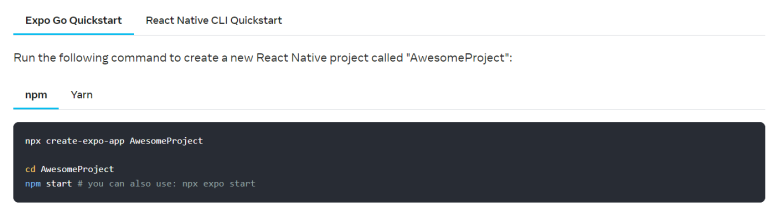
2. expo와 react native CLI를 골라서 설치할 수 있다

cmd창에서 프로젝트를 생성할 수 있다
AwesomeProject라는 이름을 가진 expo 파일을 만든다!
라는 뜻이다
나는 최종 프로젝트 이기도 하고 나중에 깃허브로 다같이 파일명이 어차피 바뀔 거니까 Final로 적기로 했다!
전에 했던 react 파일과 충돌이 날까봐 무섭긴 한데 그냥하기로 했,,다!
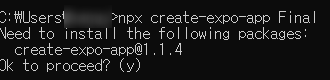
3. npx create-expo-app 앱이름
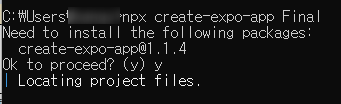
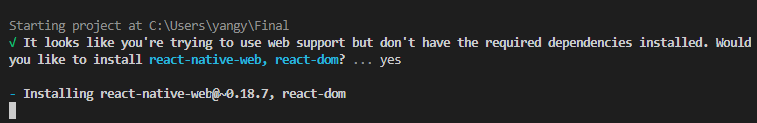
4. 일단 y를 눌러서 설치시작!


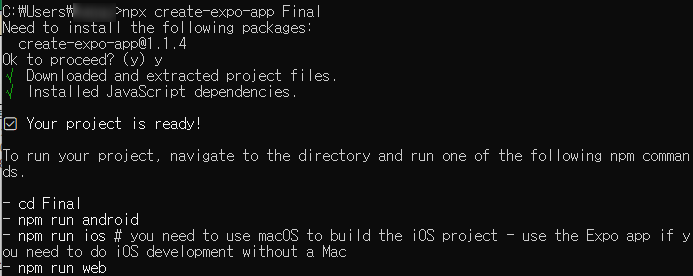
5. 생성 완료!

이렇게 되면 생성이 완료되었다!
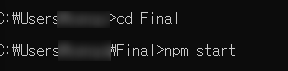
그리고 만들었던 폴더로 들어감
7. cd 생성 파일 명 한 뒤 npm start로 실행!

8. 실행하면 아래와 같이 나온다!

a, j, r, m 이렇게 있는데 입력하면 새로 생김
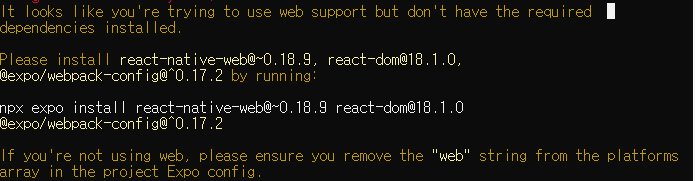
9. w가 활성화 되어 있는 거 같지 않지만 w를 입력해봄

동영상과 같이 실행해보려고 w를 입력했지만
이런 창이 나왔다
expo가 설치 됮 않았다는 오류 창인거 같다!
expo를 설치해줌!
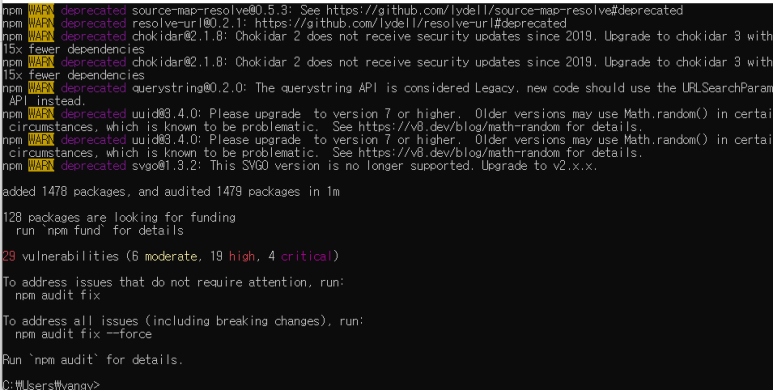
1.cmd 창에서 expo를 설치함!

그 전 프로젝트와 충돌이 날거 같지만,, 일단 설치해본다!
영상에 따르면
설치해야하는 패키지가 너무 많아서 좀 불편하다는게 있다
진짜 불편하다,,,,ㅜㅠㅜ

이렇게 설치를 완료 하고 아까 만들었던 react native expo를 실행해보겠다!
-g가 글로벌로 설치한다는 말이라고 한다
그래서 -g를 빼고 다시 재설치...
(맞나?)
그래도 동일하게 나온다..
그러면 expo설치 문제는 아닌가 보다
2. web이라는 문자열을 제거했는지 확인!
이부분은 아무것도 몰라서 구글링한다
If you're not using web, please ensure you remove the "web" string from the platforms
array in the project Expo config.
구글링
https://stackoverflow.com/questions/73365315/error-opening-web-version-react-native-in-vs
error opening web version react native in VS
I write in terminal npm start and after that I choose to run in web version. And i get this error I tried to fix this problem like that "npm install react-native-web" But it didn't work ...
stackoverflow.com

expo start --web을 하니
react-native-web과 react-dom을 설치하라고 함!
2.-2 설치 한뒤 npm start해보니

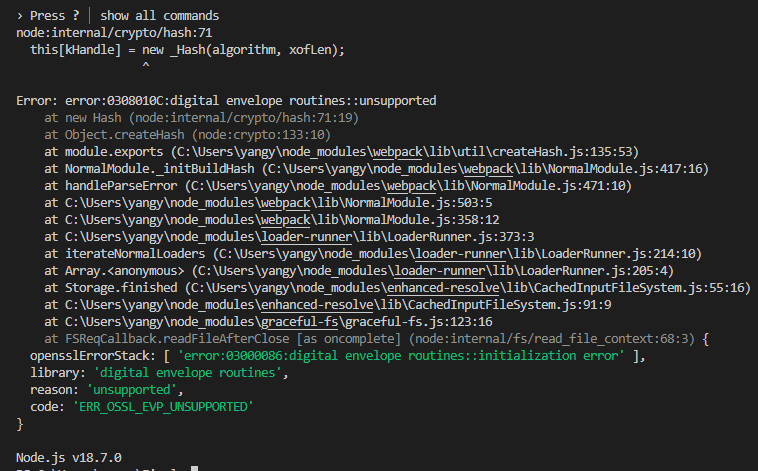
이렇게 나왔지만 오류..

Error: error:0308010C:digital envelope routines::unsupported
구글링 해보니까
node문제 일 수도 있다고 함!
17.+도 아닌 16.이상으로 다시 재설치 해야한다
일단은 전 프로젝트가 있으니까 설치는 따로 안하는게 좋을것같다..
전 프로젝트가 끝나면 다시 시도!
일단은 오늘 해야할 일이
회원가입, 로그인 UI를 짜야하니까 일단 react 파일에서 발사믹으로 만들었던 것처럼 진행하려고 한다!
전에 내가 구현했던 SNS 자동 로그인 기능도 합칠건지도 물어봐야 겠다ㅏㅏ아
다음에는 SNS 자동 로그인한 내용도 추가하겠다!
'프론트 > React Native, React, Expo' 카테고리의 다른 글
| [리액트 네이티브]react-native 현재 위치 가져오기 (0) | 2023.06.19 |
|---|---|
| [리액트 네이티브] react-native 전화번호 인증하기 (0) | 2023.06.19 |
| [리액트 네이티브] react-native 로그인 회원가입 (0) | 2023.06.19 |
| [리액트 네이티브] react-native 파일 프로젝트 생성하기(1) (1) | 2023.06.19 |
| [리액트네이티브] react-native 로딩창 만들기 (0) | 2023.06.15 |


