Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 프로젝트
- 백엔드
- 코딩테스트
- PCCE
- React Native
- project
- 티스토리챌린지
- ReactNative
- 리액트네이티브
- java
- 스프링
- 코테
- 2025 프로그래머스 코드챌린지 2차 예선
- node.js
- 자바
- javascript
- firebase
- 코딩
- React
- 오블완
- 파이어베이스
- 프로그래머스
- 리액트 네이티브
- map
- Spring
- 자바스크립트
- 리액트
- expo
- controller
- 태그
Archives
- Today
- Total
양갱의 개발 블로그
[리액트네이티브] react-native QR코드, 바코드 인식 본문
728x90
아래 expo 문서를 확인하면
barcode scanner가 있었다!
교수님께서 알려주셔서 진짜 몇줄로 코드가 실행되서 억울할 정도ㅜㅜ
https://docs.expo.dev/versions/latest/sdk/bar-code-scanner/
BarCodeScanner
Allows scanning variety of supported barcodes both as standalone module and as extension for expo-camera.
docs.expo.dev
아무튼!!
코드는
import React, { useState, useEffect } from 'react';
import { Text, View, StyleSheet, Button } from 'react-native';
import { BarCodeScanner } from 'expo-barcode-scanner';
export default function App() {
const [hasPermission, setHasPermission] = useState(null);
const [scanned, setScanned] = useState(false);
useEffect(() => {
const getBarCodeScannerPermissions = async () => {
const { status } = await BarCodeScanner.requestPermissionsAsync();
setHasPermission(status === 'granted');
};
getBarCodeScannerPermissions();
}, []);
const handleBarCodeScanned = ({ type, data }) => {
setScanned(true);
alert(`Bar code with type ${type} and data ${data} has been scanned!`);
};
if (hasPermission === null) {
return <Text>Requesting for camera permission</Text>;
}
if (hasPermission === false) {
return <Text>No access to camera</Text>;
}
return (
<View style={styles.container}>
<BarCodeScanner
onBarCodeScanned={scanned ? undefined : handleBarCodeScanned}
style={StyleSheet.absoluteFillObject}
/>
{scanned && <Button title={'Tap to Scan Again'} onPress={() => setScanned(false)} />}
</View>
);
}이게 다다!
styleSheet은 생략되어 있다!
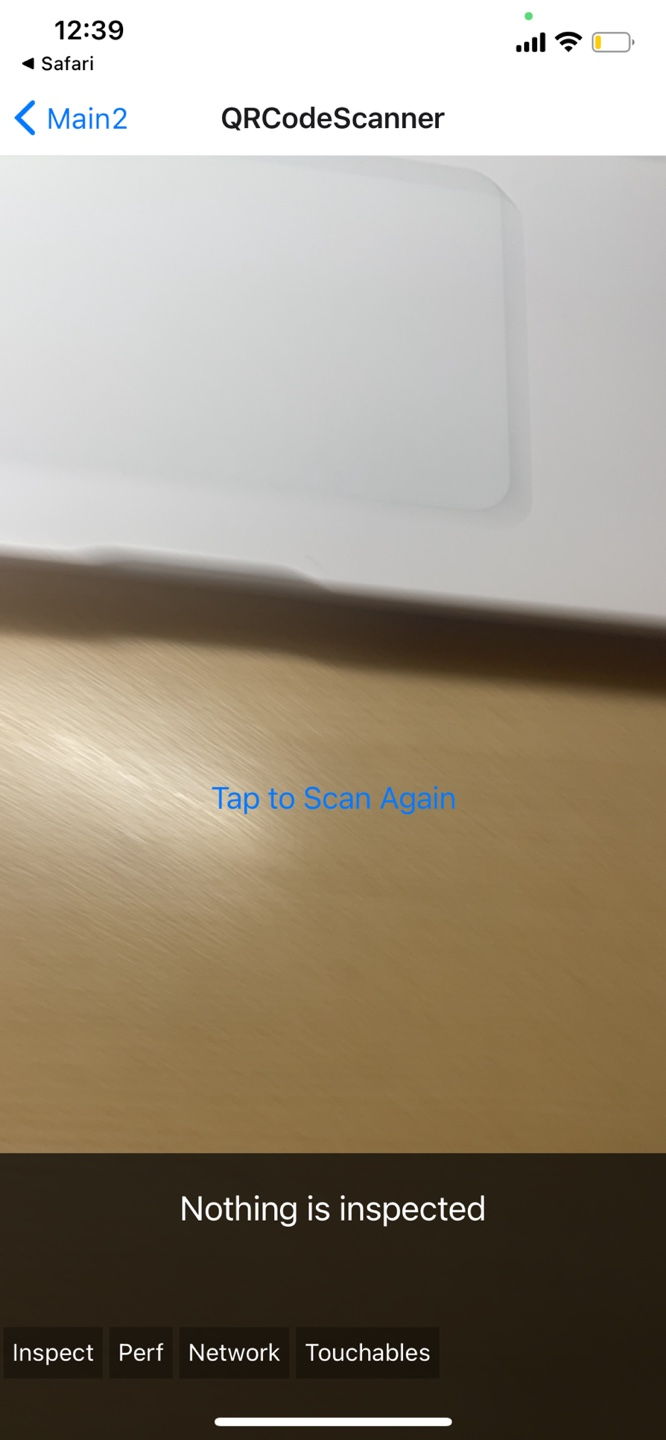
코드를 넣어보면

그래서 나는 지쿠터에 있는 것처럼 실행하고 싶었다!
그래서 위에 디자인을 추가할 것이다!
일단
barcodescanner를 사용한 부분이 별로 없어서
문서에 있는 props들을 확인할 거다
barCodeTypes : 전면, 후면 카메라일거
onBarCodeScanned : 스캔을 했을때 반응할 함수
type : 전면, 후면 카메라 선택하는 거 같음
가 있다
다른 프롭스를 사용할때는 위 코드를 실행해야합니다
그리고 프롭스 안에서 코드를 실행해야한당
barCodeScannerSettings={{ barCodeTypes: [BarCodeScanner.Constants.BarCodeType.code39], CODE_39: { height: 200, }, }}
728x90
'프론트 > React Native, React, Expo' 카테고리의 다른 글
| [리액트네이티브] react-native 이미지 가져오기 앨범에서 가져오기 (0) | 2023.06.26 |
|---|---|
| [리액트네이티브] react-native firebase storage에 이미지 업로드 하기 (0) | 2023.06.26 |
| [리액트네이티브] react-native stack navigation 넘어가면 초기화하기 (3) | 2023.06.26 |
| [리액트 네이티브] react-native react와의 태그 비교 (0) | 2023.06.26 |
| [리액트 네이티브]react-native 함수 컴포넌트 불러오기 (0) | 2023.06.26 |

